How to speed up your WordPress based website

This post may contain affiliate links. For more information, see our disclosure.
Many studies have confirmed that users (your potential clients!) abandon websites if they take too long to load. Nobody likes slow websites and yet some do nothing to speed their own. It’s kinda like everyone says that you should exercise (at least a bit), but few people actually do it – until they are forced to because of their health ;o) The same could happen to the position of your website in search engines, because our beloved Google announced that from July 2018 Google Search will be using page speed as ranking factor for mobile searches. You better not wait until you drop in the search results and speed up your website today.
In this article you’ll find a few things you can do by yourself to seed up your website. Please note that some of them have to be performed regularly to keep website fast. I’ll also try to explain why it will work and what tools you’ll need.
TL;DR Infographic
For those who just want to see a quick overview of my recommendations, below you have an infographic that you can later use as a cheat sheet.
Read on for details and suggested plugins.
Table of Contents
- Introduction
- 1. Tools to Test Website Load Speed and Performance
- 2. Cleanup WordPress
- 3. Optimize Database
- 4. Switch to PHP7 and Enable Compression
- 5. Optimize Graphics and Photos
- 6. Combine and Minify/Compress CSS and JS
- 7. Cache
- 8. Do You Need CDN?
- 9. HTTP/2 and SSL certificate
- 10. Web Hosting
- Summary and Statistics
Introduction
Not every website is the same. The speed of the site is affected by things like:
- WordPress updates – plugins and WordPress core should be updated regularly!
- number of plugins in WordPress – the less the better
- code quality of WordPress template
- number of graphics / photos / videos on the website
- number of external plugins – like Facebook, Twitter, etc.
- web hosting
- server load
- weather – if it’s ugly more people use the internet ;o) though with mobile devices, every year this is less true
- user’s device
- user’s internet connection
Although you have absolutely no control over the last three points, you can do a few things to reduce the page load time. If your site has been created in accordance with the recommendations and standards, it may even be possible to do without the help of a developer.
Make a Backup!
Before you start any actions, please backup the entire site and make sure you have FTP access in case something goes wrong. What could possibly go wrong?! Even if the solutions and suggested plugins are universal and should work without any issues, some conflicts with theme or server or other plugin may occur. Backup, backup, backup. I will sound like a broken record but it’s better to be safe than sorry. UpdraftPlus is an awesome and free plugin for backups.

1. Tools to Test Website Load Speed and Performance
There are many tools available that show how a site performs. Based on that, they provide recommendations and tips. It’s nice to have have a maximum and green score, but you don’t have to apply all of them. For example, not everyone needs a CDN.
Let’s also remember that many public tools are located in the US. So if your server is located in Europe and your audience is mainly from Europe, then it’s best to do tests from servers located in Europe. If your audience is from all around the globe, then it doesn’t matter from which server you’ll do tests.
In order to check how your website performs, you can use the following tools:
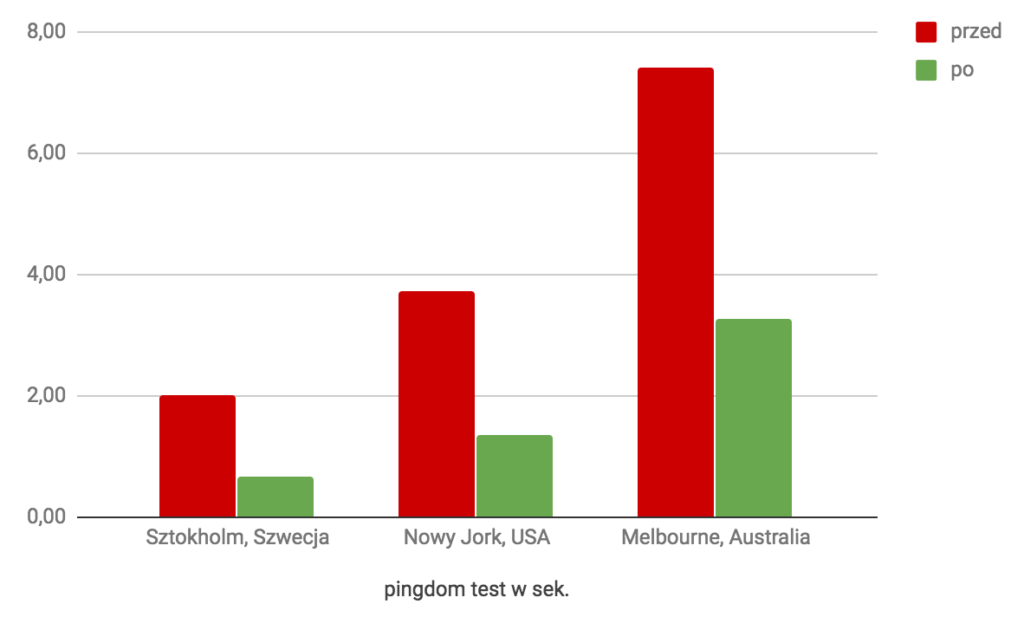
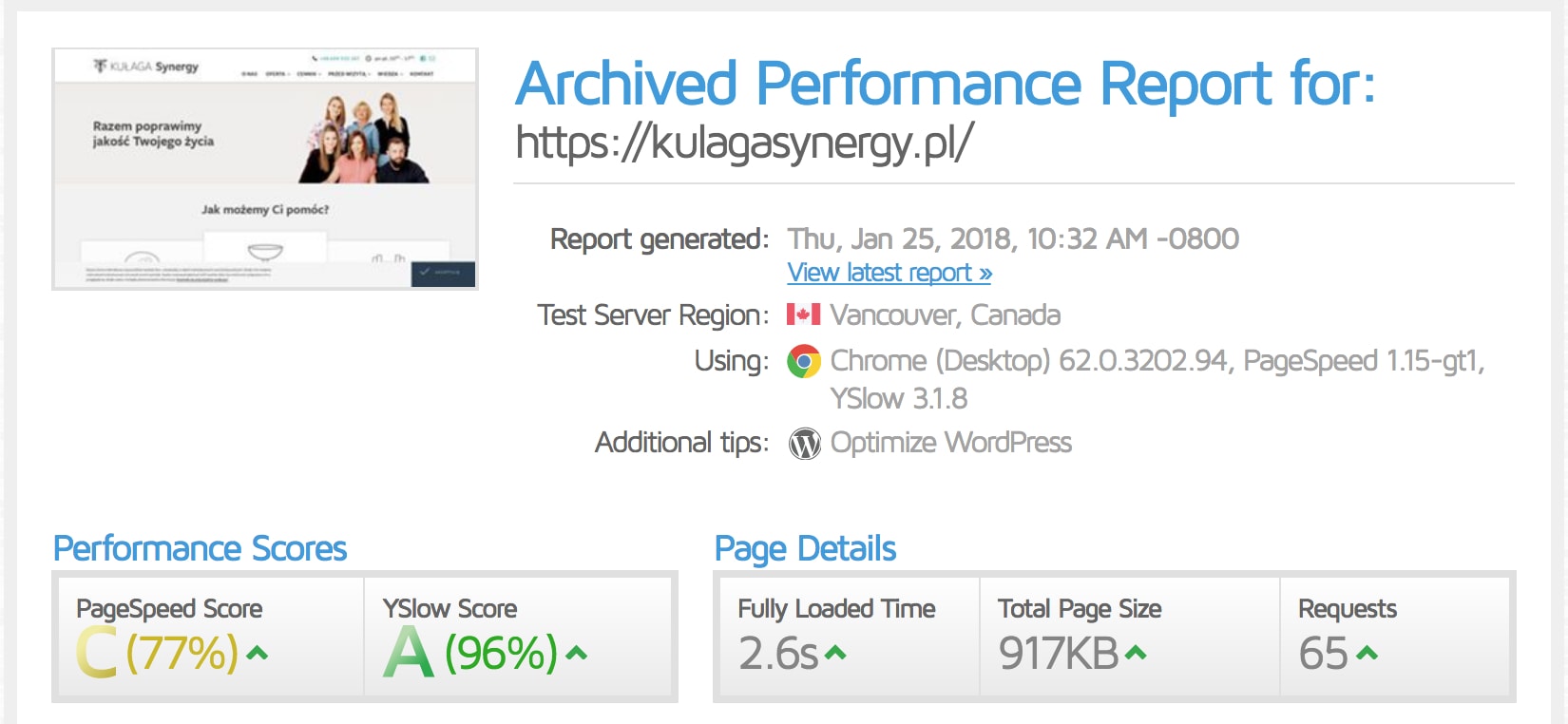
I will show before and after speed optimization results for one of our clients’ websites that is hosted on LH (polish hosting provider with SSD disks).
| Location | Min | Max | Average |
|---|---|---|---|
| Stockholm, Sweden | 1,92 s | 2,19 s | 2,025 s |
| New York City, USA | 3,38 s | 4,38 s | 3,72 s |
| Melbourne, Australia | 6,95 s | 8,2 s | 7,418 s |
| Average from 4 tests performed for a given location | |||

As you can see Pingdom and GTmetrix results aren’t that great, so let’s get to work.
2. Cleanup WordPress
You start with … backup. Then update WordPress core and all plugins. If you have any theme updates, you need to stop for a moment and think. If the theme wasn’t modified by you or your developer, you are safe and you should be able to update it without any problems. However, if core theme files were modified, do not update it. Otherwise all changes will be lost. If you did it already, you can always restore it from … backup ;o)

Check which plugins can be disabled and removed. The rule is simple – the less the better (and safer). If you’re installing a plugin to test it, do not forget to delete later if it doesn’t meet your needs.
Install plugins from trusted sources/developers with positive reviews and active development. This tip isn’t bulletproof, but it should decrease possibility of installing poorly written plugins that can have a negative impact on your website. If you already have a plugin that is slowing down your website, but you don’t know which one it is, try disabling plugins one by one and check if there are any improvements. This should help you pinpoint the culprit, for which you should later look for an alternative. If you’re an advanced user, Query Monitor plugin is a great debugging tool and can help with that.
3. Optimize Database
Many actions you take in WordPress leave traces behind. Like when you install plugins or themes, add/modify content. Some of them can be removed without any damage by regular database cleanup and optimization (remember about backup). Plugin Optimize Database after Deleting Revisions can help you with that. Depending on how often you modify content on the website, you can schedule optimization to run weekly or monthly.

Each time you modify a post or a page, WordPress will create a revision. For example, 67 revisions have already been created while I was writing this post (and counting ;o)). I do not need them all. And while the revision system is very useful, without a regular cleanup, database can get really fat.
Optimize Database after Deleting Revisions, among other things, allows you to remove old revisions. Just set the number of revisions you want to keep during optimization, or choose to remove revisions that are older than [your_number] days. If you want to have control over which revisions are removed, disable this setting and use this plugin for other database optimizations. For deleting revisions from specific post use Simple Revision Delete. With that additional plugin you will keep control and shrink your database. Provided that you WILL remove any revisions ;o)
Disclaimer: despite yellow warning Simple Revision Delete is still maintained by the author. You can see he is active in support threads.
If you don’t need gazillion revisions for each post, you can permanently limit number of revisions.
WP Plugins mentioned in this part:
- Optimize Database after Deleting Revisions for database optimizations
- Simple Revision Delete for removing single revision
4. Switch to PHP7 and Enable Compression
On the internet, you’ll find a lot of PHP 5 vs PHP 7 comparisons that basically show that version PHP 7 is faster. However, it’s not only about speed, but about how the server behaves during high load. If you have minimal traffic on your website, then the difference in speed between these versions will not make your jaw drop (though there will be visible difference). But under any high traffic, yes. Basically, PHP 7 should handle almost twice as much traffic as its predecessors before your website will slow down under pressure.

Usually you can change PHP version in the server panel, or by adding appropriate rule to .htaccess file. You should check how it’s done on your server in help or simply by asking support. Just remember that if your site is old, it may use some features that are no longer available in PHP7 (they are outdated/deprecated). So in case you see some errors or white screen of death after switching PHP version, just revert to previous one and think about the new website. If it’s not possible to change php version on your server, then consider changing hosting provider, because it speaks poorly of your current one.
Benefits of Compression?
Smaller page size. If you can enable gzip compression on your server by adding rules to the .htaccess file, it’s worth doing. And you do not need to install any plugins for this.
Paste the following code into the .htaccess file, which is located in the WordPress root directory (you must log in via FTP):
If you see a 500 Internal Server Error or a white screen of death after pasting the code and refreshing the page, then most likely the server does not support this type of rules (it has some weird ones instead or it’s not an apache server) or illegal characters have been added during copy / paste. Verify that no character appears at the beginning or end of the pasted code. If nothing else, just remove the code you have added and check the help / ask the server administrator whether and how you can enable gzip compression.
5. Optimize Graphics and Photos
You can reduce image file size even by half using optimization. Because images usually account for 50-80% of the total website weight, image optimization is the fastest and best way to reduce the amount of bytes that user needs to download to access your website. Therefore, it is a good habit to optimze images before uploading them to WordPress.

Apps you can use for image optimizations:
- RIOT for Windows
- ImageOptim for Mac
- Optimizilla for no matter what system you have because it works online
Choose the right tool for you, optimize your photos and then upload them to the server. Depending on the type of photo and colors, 95% will be a safe value for lossy compression.
When you upload image to the server, WordPress creates thumbnails, which, unfortunately won’t be optimized. BUT! with EWWW Image Optimizer plugin they will. EWWW also performs optimization for the full size, but the free version only offers lossless compression. Of course, even this is better than none, but only with lossy compression you can really cut that weight without any apparent loss of quality.
There is also a paid extension of EWWW, where images are optimized in the cloud. With that you can have lossy optimization, smaller size of graphics and you don’t have to worry if your server have all needed libraries or proper configuration. This is done automatically and you don’t need any external apps. The fee isn’t high, because it’s $ 3 for the optimization of 1000 files. Just remember that you also need to include thumbnails in that amount. For every single image in the library, there will be about 4-5 thumbnails, but it really depends on theme. So if you have 100 images in media library, it’s around 400-500 images to optimize in total. In the settings you can disable the optimization for selected thumbnail sizes and they will be ignored.
And What About the Photos That are Already on the Server?
EWWW Image Optimizer offers bulk image optimization. If you have a lot of files, it might take awhile. If you haven’t optimized your images up to this point, it’s worth investing those few $ for decent optimization and use the paid EWWW plan.
Two Extra Tips:
- if you have an image / screenshot that does not require a transparent background, save it in JPEG format. Complex graphics in PNG format will always have a larger file size. If it’s a simple graphic with a few colors, PNG will be ok.
- when uploading files, make sure they do not contain any special or language related characters/accents. Otherwise there could be problems with filename encoding during image optimizations, hosting migration or CDN launch and such files might stop working on website. For peace of mind you can install File renaming on upload which will clean those problematic characters from filename during upload.
WP Plugins mentioned in this part:
- EWWW Image Optimizer for lossless image optimization
- EWWW Image Optimizer Cloud for lossy image optimization
- File renaming on upload for cleaning problematic characters from filenames
6. Combine and Minify/Compress CSS and JS
The whole point of combining files is to reduce the amount of files that user needs to download. As for minification or compression, it’s all about reducing file size of those files, by removing all unnecessary characters (like comments). This is actually very easy step that comes down to: install relevant plugin, enable it, all done and it works automagically. Plugin that I recommend for combining and minifying resources is Fast Velocity Minify. There is also a second option, that I will describe in the next part about “cache”.

Warning. There is a chance that by running this type of plugin something will break on your website. Some parts of website might look off, something might stop working. Plugin itself is not to blame, but rather errors in the code of CSS/JS files. On that note, you should always check your website and look for any issues after installing such plugin. Unfortunately there’s no golden solution for when it happens. You should try fixing those errors or disable “minify” part and just use combining. If that doesn’t work, then you have to disable this plugin and everything will get back to – not necessarily fast – normal. You might want to try another plugin like Autoptimize, but chances are the outcome will be the same.
WP Plugins mentioned in this part:
Both for combining and minifying CSS and JS files
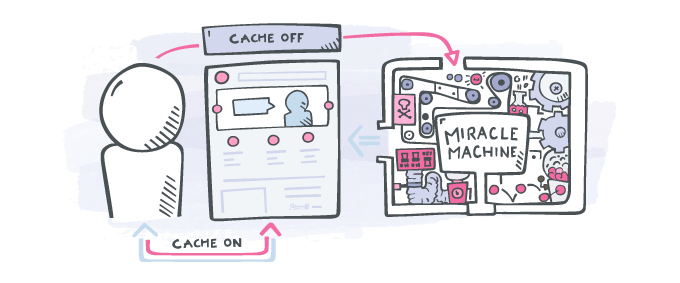
7. Cache
This basically creates static version of your website. WordPress – and anything created with PHP – is dynamic website, which means that each time someone view your site, it has to be build from ground up. If you’ll use caching, the website will be build once and then visitors will be served with fast static version. Thanks to that, server load is decreased and website is loading faster, because it doesn’t have to do all the behind the scenes work or connect to database. This is especially important with high traffic websites. How often cache should be rebuild, depends on the type of website contents.

WP Super Cache is one of the most popular caching wordpress plugins. It’s relatively simple and takes care of creating static html files of your website. Just remember to clear cache if you modify theme files, rearrange widgets etc, otherwise you won’t see changes. For clearing cache automatically after post/page update, just turn this setting on in plugin settings page.
Another option that has both cache and combine/minify CSS and JS files is WP Fastest Cache. It offers less options than WP Super Cache + Fast Velocity Minify combo, but for many it might be a plus.
For LiteSpeed servers (like dhosting) best caching plugin will be LiteSpeed Cache. It offers additional optimization options, like combining/minifying, and many more.
On a side note
When you clear cache, in the first page view a new cache will be created from scratch. So it will take longer to load (like without caching, with database request etc.). Second view of that page will be loaded from fast static html files. You should take this into account when you will be testing your website to see if there are any improvements.
Turning on the “cache” without all previous points is not a solution. Sure, you can immediately jump to this point and see “wow” effects – because the static version ALWAYS load faster than a dynamic one – but users visiting a website after cache clear will get that first slow page view when cache is created. The version without cache will also be used by logged in users and those who left a comment in the post. Cache is icing on the cake not a problem solver.
WP Plugins mentioned in this part:
- WP Super Cache for creating cache
- WP Fastest Cache for creating cache and minify/combine CSS and JS
- LiteSpeed Cache for creating cache on LiteSpeed servers + many additional optimization options
8. Do You Need CDN?
Content Delivery Network (CDN) is nothing more than multiple servers in various locations around the world, that store copies of your website resources to serve them faster. Why faster? Because they are served from location that is closest to user. CDN is a shortcut to website resources. Unfortunately, there is no such thing as free good quality CDN.

Cloudflare offers a free plan (with additional protection against DDoS attacks), but it is not easy to configure and in some cases it doesn’t work that fast – again, in free plan, paid is a totally different story. Bare in mind that CDN is the entire infrastructure that someone has to maintain and pay for it. It’s a bit like having a hosting in multiple locations. Therefore, no one will offer CDN with perfect quality for free.
BunnyCDN is a great and affordable CDN. Configuration and installation is really simple. In addition BunnyCDN team created plugin BunnyCDN for WordPress, to make installation in WP even easier. You pay for what your website really used with Pay As You Go plan, no monthly commitments and the minimum recharge is $10/per year. Plus you can generate free SSL certificate for your zone. Of all CDN providers I checked and tested, it’s the only one I found, which is easy to use and has a reasonable pricing policy.
When CDN is really useful and makes a difference:
- when your audience is from USA – but make sure that CDN have multiple locations across US. If it has only one, then there’s no point of using it.
- when you have an international/multilingual website – you can check how many foreign traffic you have in statistics (like Google Analytics). If majority is from your origin country, then you don’t need CDN unless you want to have a perfect score in performance tests or (see below).
- when traffic on your website is really high – then CDN will reduce your server load.
If you decide to use CDN, I recommend using it under your own subdomain. Why? Because if for some reason you would like to change CDN provider, you won’t have to worry about new url for website resources.
9 and 10. Choose Hosting Provider Not Based on Price
9. HTTP/2 and SSL certificate
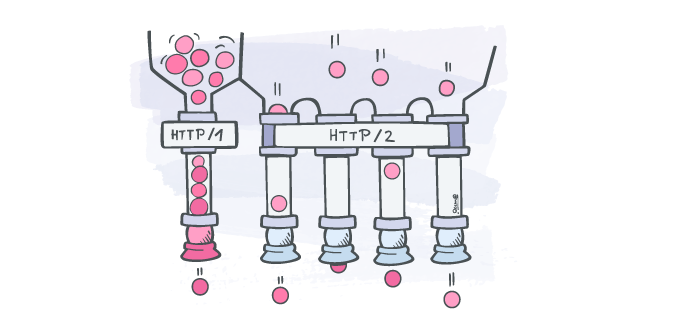
Websites with SSL certificates, will take longer to load than those without it, due to additional action they need to perform – encryption. However this can be compensated with the new HTTP/2 protocol, which unfortunately is still unavailable at many servers, thought the support for it is increasing. The major difference between old and new protocol is that browsers can download multiple website resources at once, instead of one by one.

You can check whether your site supports this protocol by using the HTTP/2 test from KeyCDN. If not, contact the server administrator and ask if and when they plan to implement it OR! use CDN that supports HTTP/2 (BunnyCDN does). It’s a compromise.
If you do not have SSL, and your server supports the HTTP/2 protocol, there is a chance that you can install an SSL certificate for free. Very soon, all websites will be working on https:// so you might as well get ahead of it.
Note. Pingdom test doesn’t support HTTP/2. So if you want to see the difference between HTTP/2 vs HTTP/1 use GTmetrix.
10. Web Hosting
Choosing the right hosting provider is really important. Chances are you already use one, so make sure he is worth your money. Check specification of your server and look for SSD drives. If there is no mention of it, then probably your server uses old, slow hard drive (HDD). You should really consider changing a provider.
Simply put SSD drives are fast. Though still more expensive than HDD. Because of that, servers based on SSD offer a lot less web space comparing to HDD servers at the same price. In reality 5-10 GB is enough for a small / medium websites. Unless you have tens of gigabytes of mail… then you have to be creative ;o)

To sum up requirements for good web hosting:
- SSD drives
- PHP7 support
- HTTP/2 support
- Free Let’s Encrypt SSL
- Daily backups
- 99% uptime
- Great support
Remember that no one offers 100% uptime. Do a background check, and learn how your potential hosting provider handle issues people and servers had in the past. It’s easy to take pride in wins, but it’s how you deal with failure that matters.
Web Hosting with SSD drives we recommend:
- FastComet – with fixed pricing policy (no surprise on renewal!), free SSL, multiple server locations to choose from.
One note: HTTP/2 is not available in the highest plan yet, because of the RocketBooster thingy that is about making websites faster. They are working on it. For other plans HTTP/2 is available. - SiteGround – free SSL, multiple server locations to choose from, HTTP/2 available in all plans.
Summary and Statistics
It’s time to check results after speed optimizations for our client:


| Przed | Po | |
|---|---|---|
| PageSpeed | E (50%) | C (77%) |
| YSlow | D (64%) | A (96%) |
| total page size | 1.69MB | 0.917 MB |
| fully loaded time | 4.9s | 2.6s |
| requests | 95 | 65 |
As you can see, with those few solutions it’s possible to make website to load faster. It’s worth to mention, that all tests aren’t 100% objective and repeatable at any time of the day or night. With higher server load, busy hours, times may increase, although they would be MUCH higher without optimization.

I suggest wp optimize plugin for delete revisions and optimize database and also I suggest “Resize image after upload” plugin for image optimizations. It is very easier method than other plugins :)
Thanks for the nice article and for the good tips! SSD hosting is really faster than a hosting with HDD. Since I purchased an SSD hosting plan by bgocloud.com I noticed the difference.